At a glance
design components
styling enhancements
of components built
Overview
Context
In my experience, I've found many corporate environments to be relatively slow and difficult to create wholesale change in. Whilst many people have great intentions, years of processes, workflows and engrained habits, alongside the day-to-day priorities hamper everyone's ability to truly execute on scaled enhancements.
But with that said, every now and again, wth some grit, passion and determination, you can have some success.
Challenge
For many years cross-functional teams had dreamt of having a design system available. One that could speed up time to market, improve understanding, reduce rework and greatly enhance the design-developer handoff. After a lot of work, I was able to get the new UI Kit and Design Library off the ground, with the future intent to transform this into a fully fledged Design System.
Our challenge was wide-ranging:
- Several versions of 'design libraries' across multiple apps
- Several UI Kits used by close to a dozen teams
- 'Hard coded' components and styles
- Multiple CMS platforms
- Multiple teams using multiple UI patterns across the business
Process
As I've alluded to, this process has taken literal years to get off the ground. The process to get here has been varied, including numerous stakeholders and teams over long periods of time.
Firstly, why did we need this?
I'd identified several challenges and opportunities throughout the project timespan.
- Disjointed user interfaces - unpolished, untrustworthy.
- Teams reinventing the wheel each project
- Limited reuse, encouraging siloing across squads and teams
- Slow planning
- Scattered institutional knowledge
- Limited resources across squads
Th deign system hopes to
- Cohesive and consistent experiences
- Shared vocabularly
- Encouraging innovation in products
- Easier testing
- Saving time, money and other resources
The early work
Back in 2021, it started as internal research and interview to understand our current state. We discovered the dozens of different content management systems, UI kits, teams and libraries that existed across our digital platforms.
We also discovered that there was a want for teams to conform, enhance and improve our interfaces and delivery methods. So, what was stopping the teams from progressing this?
- Funding models funding specific features
- Teams creating their own UI Kits and not using these across squads
- Lack of time to rationalise UI Kits or hard coded components
It was relatively evident that it would be next to impossible within the business constraints we had to overhaul our current library and kit model, but that work towards it could progress over the following months.

Gaining buy in
With this in mind, Over the next several months we worked towards soliciting buy-in across the business. This was to set us up for success for the next phases.
- Heads of and executive leaders
- eCommerce, CRM, Digital, CX and Marketing
At the same time, we worked with our digital squads to begin a long process of rationalising their UI Kits and hard coded components.
- ~10 squads working on several UI Kits
- Rationalising these to just a couple
- Ensuring hard coded components are brought into or overridden by UI Kits
- Documenting this as they go
We also identified that new processes and software packages would be needed to support our future endeavours.

Finding the right project
Over the following we months, I worked to identify large scale projects that would have the capacity and funding capability to begin to work directly on a new design library and global UI Kit. After the previous research and discussions, it was clear a relatively dedicated, long term project was needed to 'kick start' the design system.
It became apparent that a large project was in planning which made perfect sense to attach a refreshed design aesthetic to. I worked with the estimates, strategy, project and business teams to accept a new UI Kit and Design Library as core aspects to the success of the project.
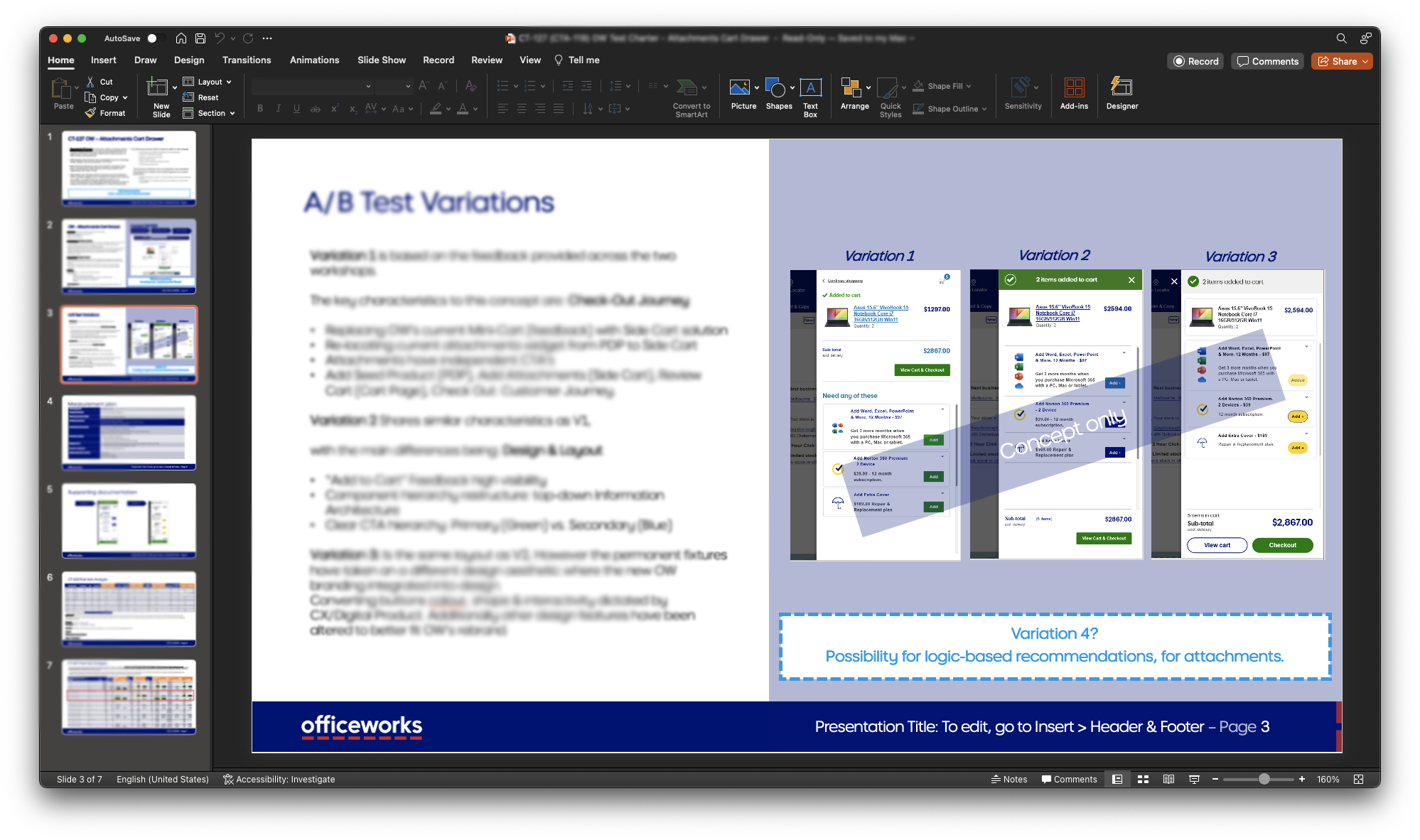
At the same time, I kicked off testing with our CRO team to ensure decisions we were soon to make were the right ones.

Outcomes
We are now at a point where the following is underway:
- Implementation and use of Figma and Storybook
- 80 new design components built
- 70% of our design library built for the UI Kit in the new project
- A new cross-squad twice weekly session to build out the global UI Kit
- Acceptance of the UI Kit as a core enabler of a new major project




